Elevate Your Application's UI with Custom Fonts
Learn how to use custom fonts in your Avalonia application.
Learn how to use custom fonts in your Avalonia application.
In the world of app development, a unique visual identity can profoundly impact the user experience. The design, layout, typography and colours of your app all blend to create something special. In this post, we will explore how you can elevate your app's UI by using custom fonts.
Enter Google Fonts, an invaluable resource for developers and designers alike. Google Fonts offers a vast library of free-to-use fonts, each meticulously designed and optimised for web and application use. With an expansive variety of styles, weights, and characters, there's a font for every aesthetic and functional need. Moreover, their permissive licenses ensure that these fonts are accessible to all, making it easier than ever to infuse personality and flair into your application.
In this example, we will use the font named "Nunito", which you can find on Google Fonts. It's the font used throughout Avalonia's brand identity!
Integrating Google Fonts into Your Avalonia Application
The process of adding a Google Font to your Avalonia application is straightforward:
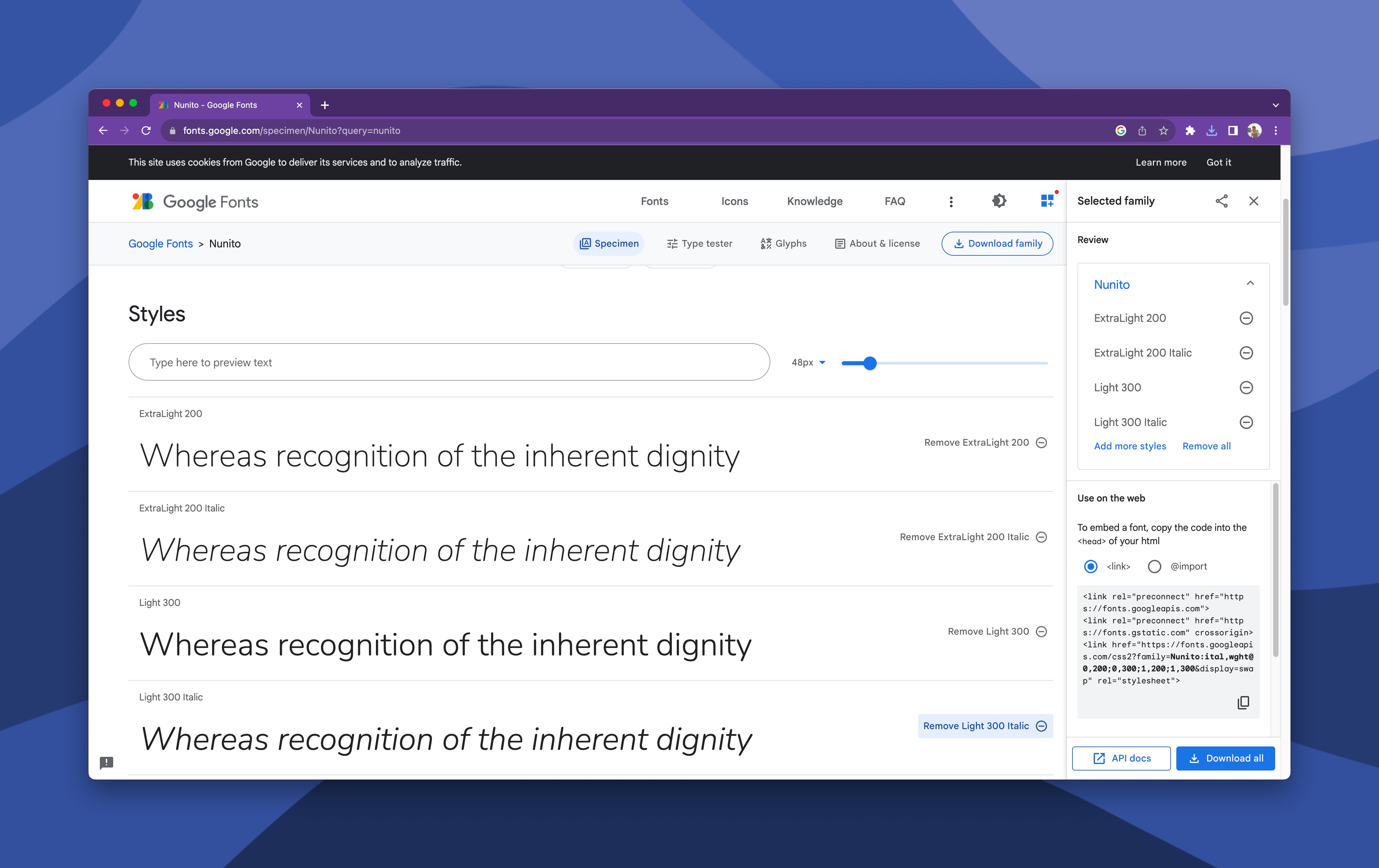
Navigate to the Google Fonts website and browse through the collection. Once you've found a font that aligns with your app's design, click on the font to view its details.
On the font detail page, select the desired font weight(s) and click on the "Download all" option. This will provide you with a zip file containing the font files.
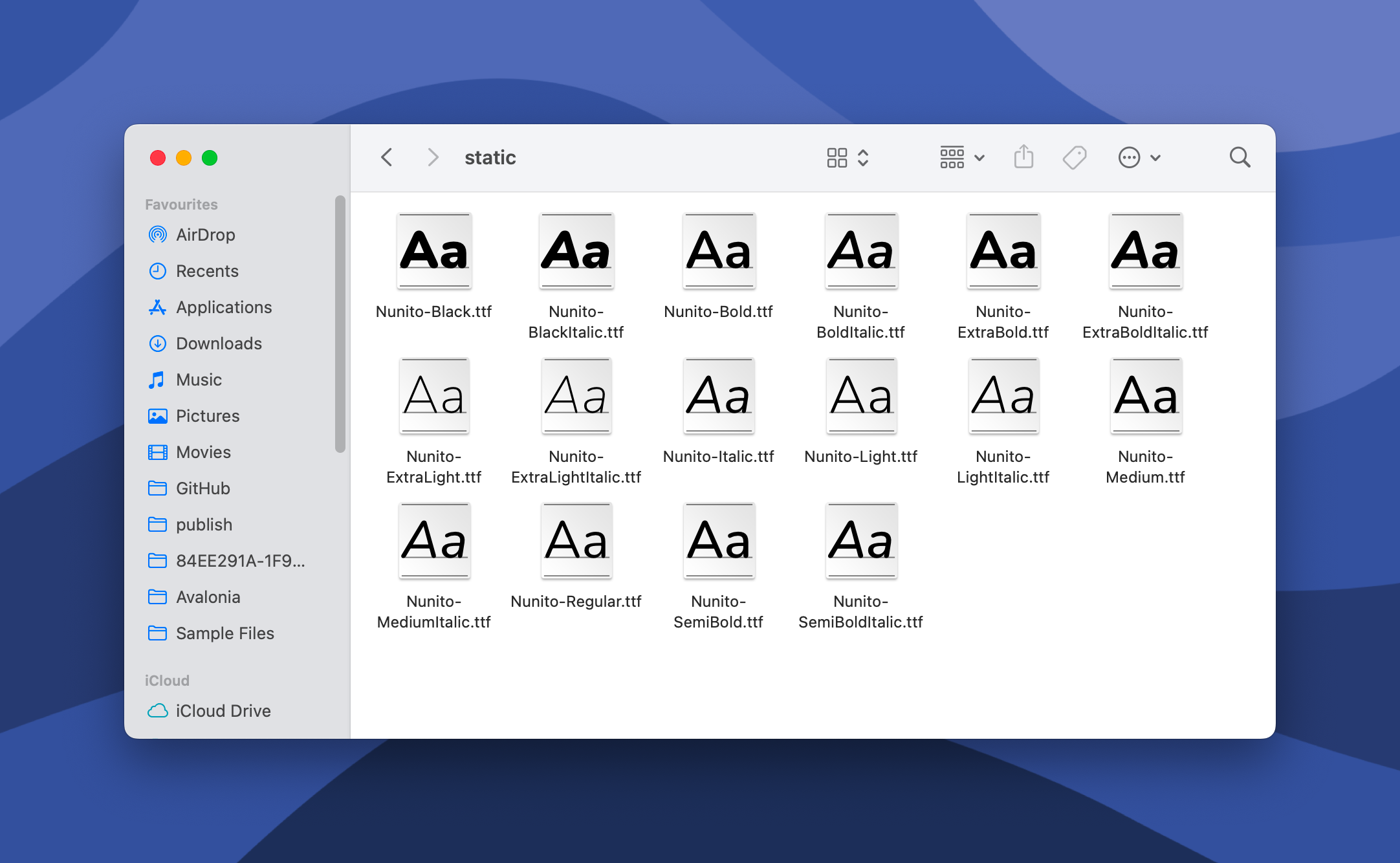
Extract the downloaded zip file. You'll find the font in a .ttf or .otf format.
Add the extracted font file to your Avalonia project. I typically put these in a directory named "Fonts" within the "Assets" directory. By storing the fonts in a child directory of "Assets", the build action should be automatically set to "AvaloniaResource".
To use the font, we can create an application resource to use throughout the application. We'll create a FontFamily resource with the key "NunitoFont".

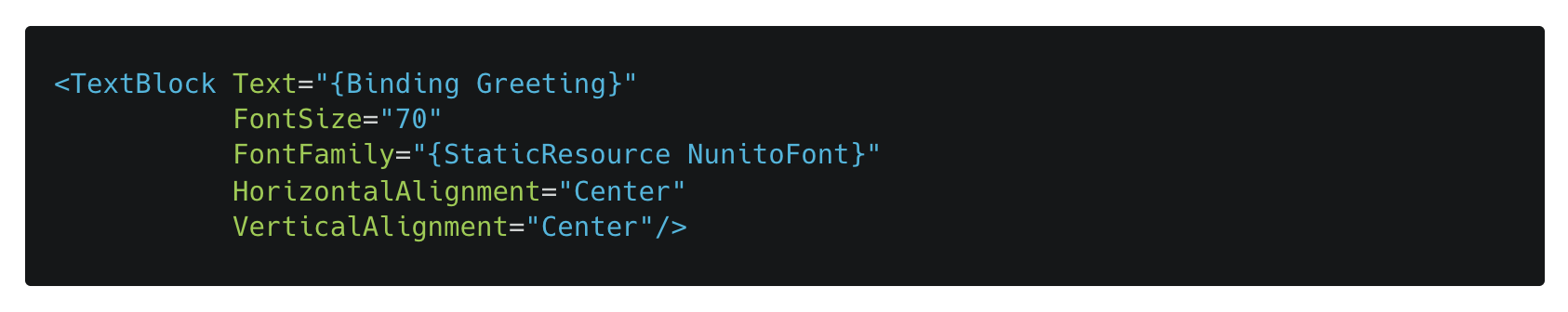
We can now consume the custom font from any view within our application. In this case, let's use it from our MainWindow.

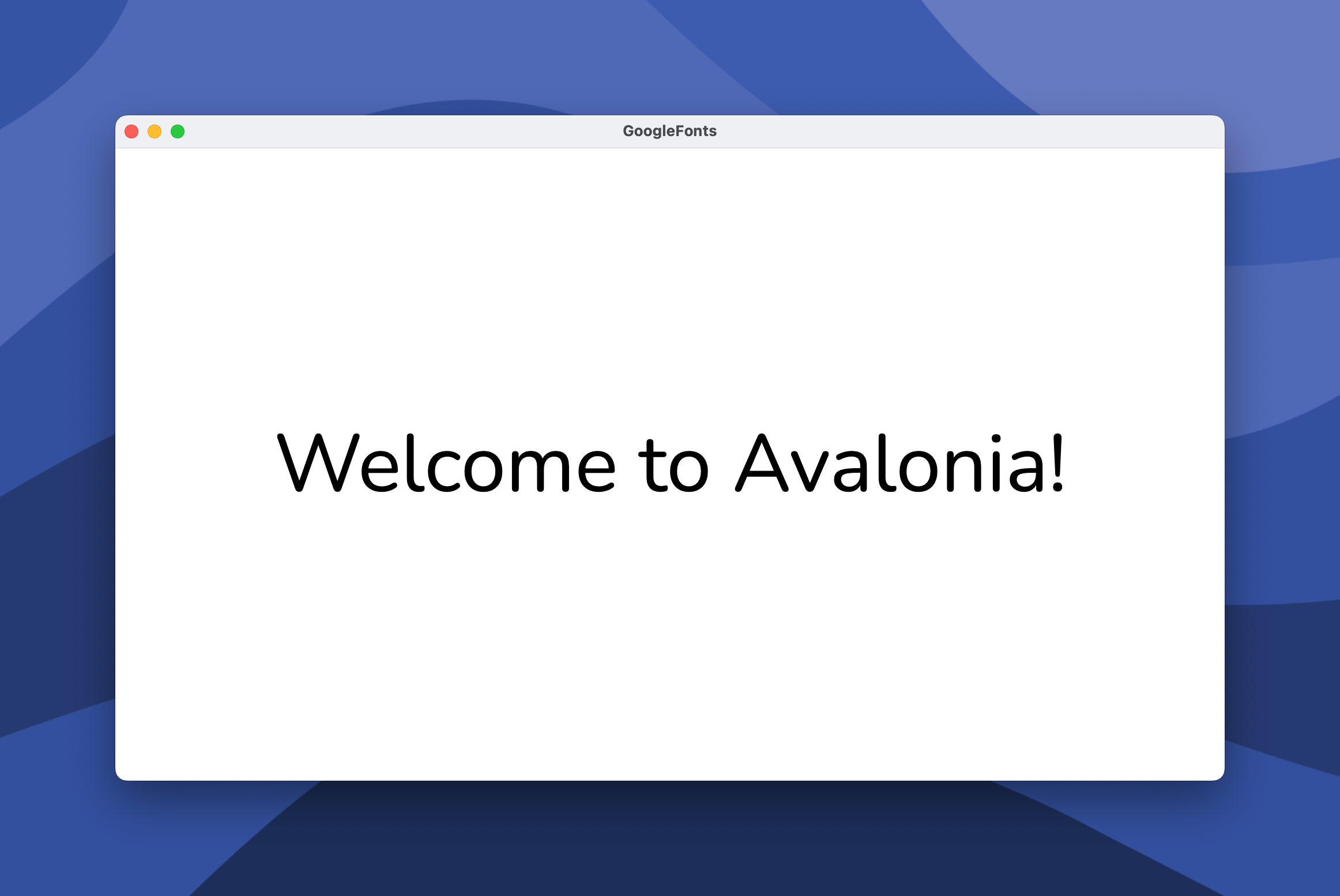
If we run the application, it should look something like this!

Typography plays a vital role in setting the tone and personality of your application. With Google Fonts, you're equipped with an extensive library of fonts, each capable of making your Avalonia application distinct and memorable. So, delve into the world of fonts, experiment with different styles, and watch your app's UI transform.
We've put together a complete sample demonstrating how to use custom fonts. If you've any questions, then head over to GitHub and create a new discussion.
Here’s what you might have missed.